在线教育app移动端页面rem布局项目
本文共 5944 字,大约阅读时间需要 19 分钟。
移动端页面rem布局项目
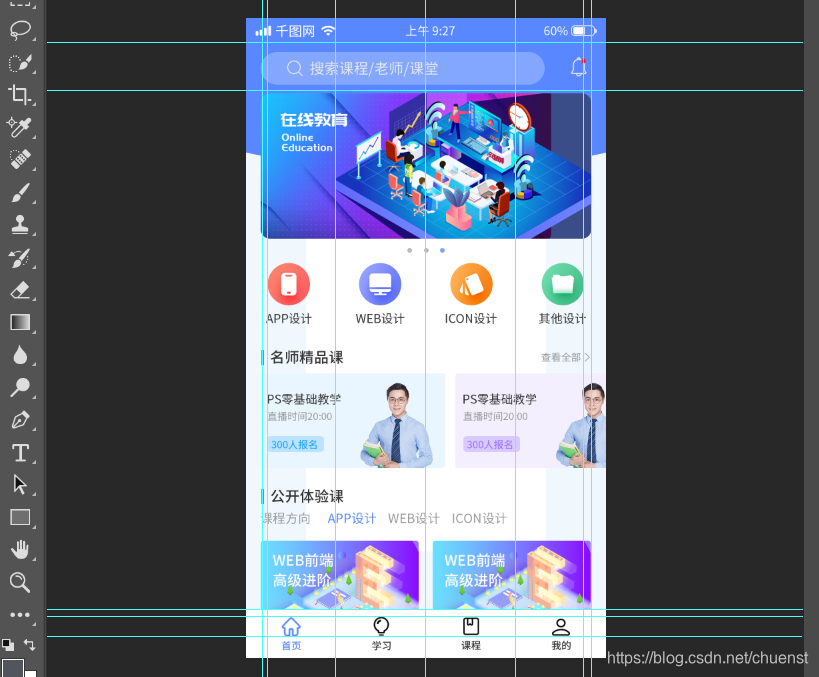
页面效果

设计稿psd文件

核心代码
html部分
搜索课程/老师/课堂

APP设计
WEB设计
ICON设计
其他设计
名师精品课查看全部>
 公开体验课课程方向APP设计WEB设计ICON设计
公开体验课课程方向APP设计WEB设计ICON设计

less部分
* { margin: 0; padding: 0;}body { margin: 0 auto; font-family: -apple-system, Helvetica, sans-serif; color: #666; background-color: #F6F6F6; box-sizing: border-box; padding-bottom: 200rem/54;}header { width: 1080rem /54; height: 370rem /54; padding: 0 40rem /54; margin: 0 auto; box-sizing: border-box; background: url(../images/椭圆2.png) no-repeat; background-size: 100% 100%; overflow: hidden; .search-box { width: 100%; height: 100rem /54; margin-top: 70rem/54; line-height: 100rem /54; position: relative; .search { margin-right: 140rem/54; height: 100rem /54; background-color: #83a6ff; border-radius: 50px; padding-left: 75rem /54; img { width: 50rem /54; height: 50rem /54; vertical-align: middle; } span { font-size: 45rem /54; color: rgb(232, 232,232); } } .search-right { position: absolute; right: 0px; top: 10rem /54; img { width: 60rem /54; height: 66rem /54; } } }}.banner { width: 1000rem /54; height: 430rem /54; margin: -180rem /54 auto; img { width: 1000rem /54; height: 430rem /54; }}.diannav{ width: 1080rem /54; display: flex; justify-content: center; position: absolute; left: -50%; margin-left: 540rem /54; top: -30rem /54; div{ width: 16rem /54; height: 16rem /54; border-radius: 8rem /54; margin: 0 20rem /54; background-color: #999; } .dianing{ background-color: #5887ff; }}.list { width: 1080rem /54; height: 220rem /54; margin: 0 auto; margin-top: 230rem /54; display: flex; justify-content: space-around; align-items: center; text-align: center; font-size: 37rem /54; position: relative; img { width: 132rem /54; }}.fine { width: 1000rem /54; height: 60rem /54; margin: 0 auto; margin-top: 50rem /54; line-height: 60rem /54; box-sizing: border-box; .fine-left { float: left; font-size: 42rem /54; overflow: hidden; font-weight: 900; span { display: inline-block; width: 10rem /54; height: 50rem /54; background-color: #5887ff; position: relative; top: 10rem/54; } } .fine-right { float: right; font-size: 30rem /54; }}.fine-bottom { width: 1000rem/54; height: 290rem /54; margin: 0 auto; margin-top: 30rem /54; display: flex; justify-content: flex-start; div img { height: 280rem /54; } .fbleft img{ margin-right: 30rem /54; }}.epic { width: 1000rem /54; height: 60rem /54; margin: 0 auto; margin-top: 50rem /54; line-height: 60rem /54; box-sizing: border-box; .epic-left { float: left; font-weight: 900; font-size: 42rem /54; span { display: inline-block; width: 10rem /54; height: 50rem /54; background-color: #5887ff; position: relative; top: 10rem/54; } }}.epic-bottom { width: 1000rem /54; height: 60rem /54; margin: 10rem/54 auto; font-size: 34rem /54; display: flex; justify-content: flex-start; align-items: center; box-sizing: border-box; div { margin-right: 50rem /54; }}.epic-img { width: 1000rem /54; height: 210rem /54; margin: 0 auto; margin-top: 30rem /54; display: flex; justify-content: space-between; img { width: 480rem /54; }}footer { width: 1080rem /54; height: 130rem /54; position: fixed; background-color: #fff; right: 0; left: 0; bottom: 0; z-index: 99; margin: 0 auto; display: flex; justify-content: space-around; align-items: center; font-size: 28rem /54; img { width: 60rem /54; height: 60rem /54; }} js部分
set_fontsize() function set_fontsize() { let htm = document.documentElement let view_width = htm.clientWidth if (view_width >= 320 && view_width <= 1080) { htm.style.fontSize = view_width / 20 + 'px' } else { htm.style.fontSize = 54 + 'px' } } window.addEventListener('resize', function () { set_fontsize() }) 源码下载
转载地址:http://hhpdz.baihongyu.com/
你可能感兴趣的文章
MySQL 的存储引擎有哪些?为什么常用InnoDB?
查看>>
mysql 索引
查看>>
MySQL 索引失效的 15 种场景!
查看>>
MySQL 索引深入解析及优化策略
查看>>
MySQL 索引的面试题总结
查看>>
mysql 索引类型以及创建
查看>>
MySQL 索引连环问题,你能答对几个?
查看>>
Mysql 索引问题集锦
查看>>
Mysql 纵表转换为横表
查看>>
mysql 编译安装 window篇
查看>>
mysql 网络目录_联机目录数据库
查看>>
MySQL 聚簇索引&&二级索引&&辅助索引
查看>>
Mysql 脏页 脏读 脏数据
查看>>
mysql 自增id和UUID做主键性能分析,及最优方案
查看>>
Mysql 自定义函数
查看>>
mysql 行转列 列转行
查看>>
Mysql 表分区
查看>>
mysql 表的操作
查看>>
mysql 视图,视图更新删除
查看>>
MySQL 触发器
查看>>
